float要素の後のmargin-topが効かないことの対処。
2014年03月31日
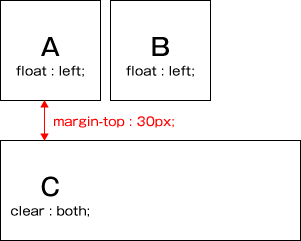
floatを並べた後、clear : bothを設定したh2等でfloatをキャンセルすることがよくあります。
A、Bが並んでいます。Cにはclear : bothしてmargin-topが設定してあります。
ところが、このmarginの値をいくら変えても間隔が変化しない?おかしい?という事態になります。BとCの間に<br style=”clear : both” />などの別要素を挟んでやればかんたんに解決しますが、HTMLの考え方からすると汚いですね。
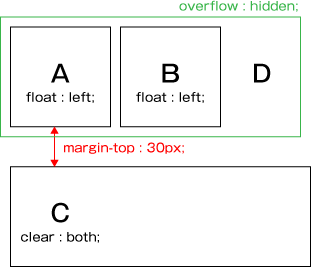
こちらも「不要なdivタグ」と言えなくもないのですが、上記よりはスマートです。
floatしているA・BをdivタグDで囲み、Dにはoverflow : hiddenを設定してやります。
この記事は2014/03/31に公開され、861 views読まれました。