SVGアイコンを表示し、CSSで色を変える方法。
2023年10月26日
サイトロゴやリンクボタン等、アイコンをSVGで作成・配置する機会は多いと思います。
SVGはベクトルデータで、数式で表すこともできますが画像ファイルとして配布されているものも多数あります。一番馴染み深いのはfontawesomeでしょう。
注:fontawesomeを適切に使用すれば、フォントと同様に扱えます。CSSでcolorを指定するだけで通じ用の文字と同じように色指定できます。ここでの解説は
- オリジナルのロゴを使う場合。
- サイトに組み込まれているfontawesomeのバージョンが古く、迂闊に改変できない場合。
等に役立ちます。
SVGファイルのダウンロード
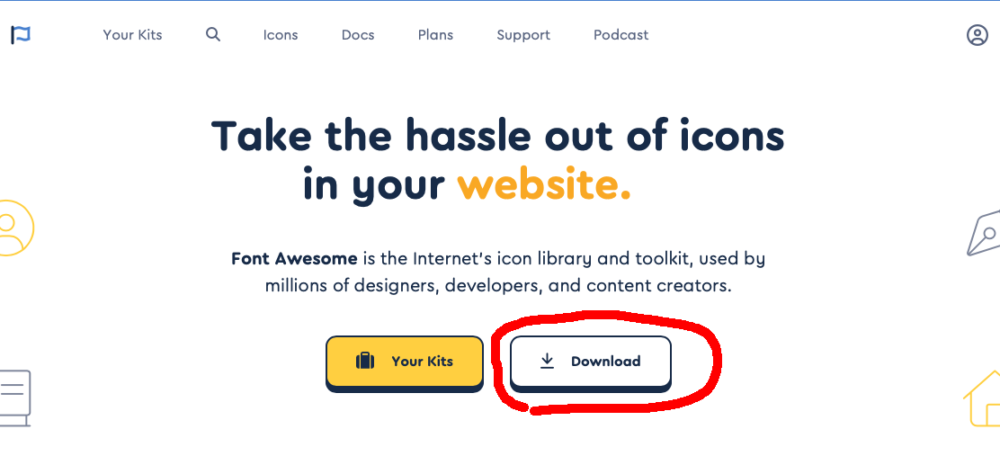
トップページのDownloadボタンを押すことでCSSとフォント(アイコン)データ一式をダウンロードできます。
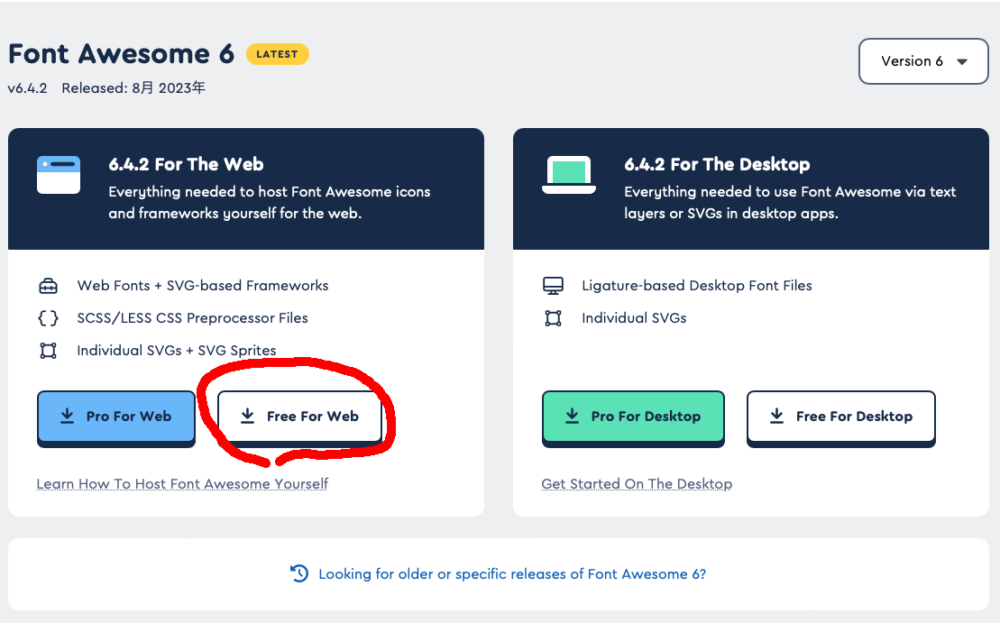
Free for Webを選択します。
デスクトップやダウンロードフォルダにダウンロードされたフォルダを開きます。その中のsvgsを開きます。
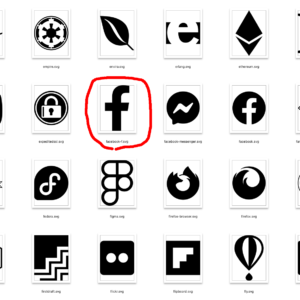
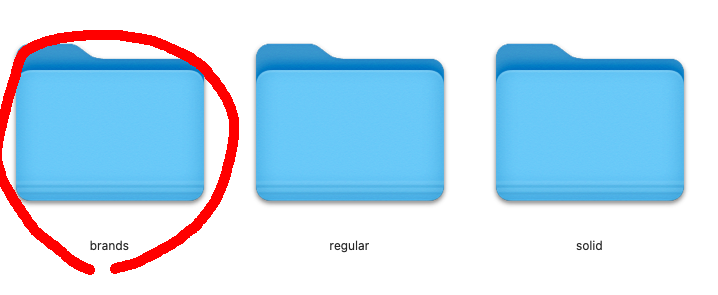
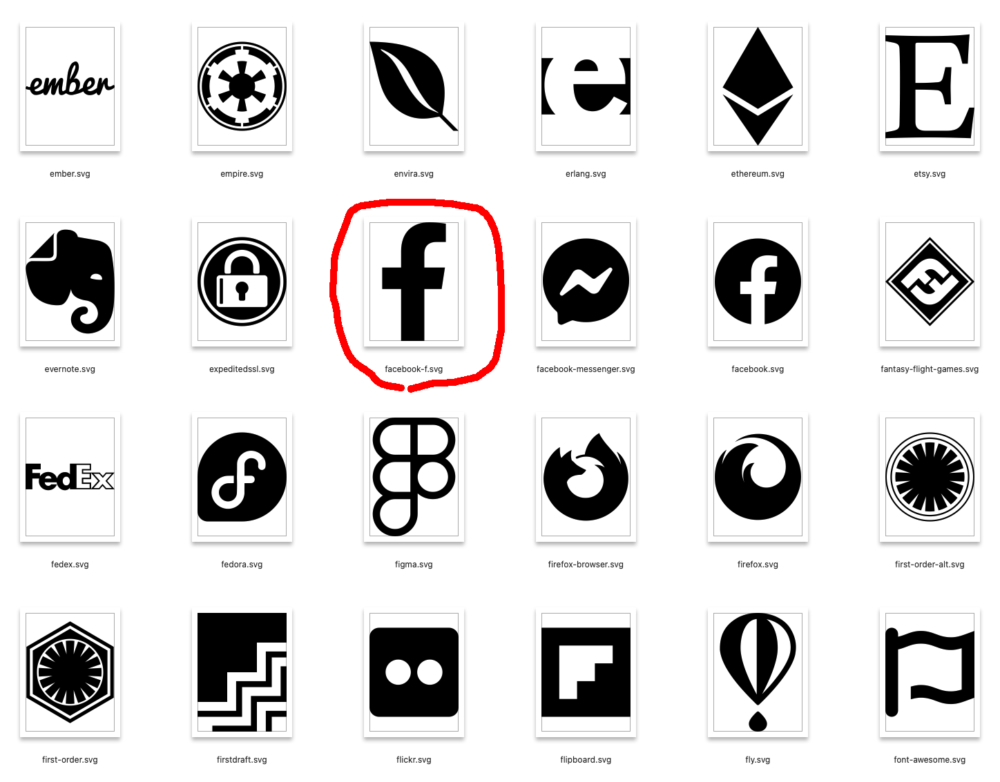
今回はSNSリンクアイコンを作るため、brandsフォルダを開きます。
馴染みのあるアイコンが多数並んでいますね。Facebookにリンクするボタンを表示するため、facebook-f.svgをサーバにアップロードします。
WordPressのテーマに記述。
例えばfooter.phpにFacebookへのリンクを追加するため、アイコンを表示するとしましょう。footer.phpとstyle.css、imagesディレクトリが同一ディレクトリにあるとします。
下記のコードを表示したい箇所に追加してください。
<ul id="sns-button">
<li class="sns-facebook"><a href="https://www.facebook.com/xxx" target="_BLANK"><span></span></a></li>
</ul>
もちろん、リンク先の「xxx」は適宜差し替えてください。
imagesディレクトリにfacebook-f.svgをアップロードしておきます。
style.cssに下記を追加します。
ul#sns-button {
display : block;
padding : 0;
margin : 20px 0;
position : static;
text-align : center;
}
ul#sns-button li {
display : inline;
padding : 0 10px;
float : none;
margin : 0;
}
ul#sns-button li.sns-facebook span {
display : inline-block;
width : 32px;
height : 32px;
background : #fff;
mask-image: url(./images/facebook-f.svg);
mask-repeat: no-repeat;
mask-position: center;
/*chrome用プレフィックス*/
-webkit-mask-image: url(./images/facebook-f.svg);
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}
ul#sns-button li.sns-facebook:hover span {
background : #1877f2;
}
SVGアイコンの元々の色は黒ですが「背景を白にしてSVGファイルでマスクして表示する」「マウスオーバー時は背景色を変更する」という動作になります。
この記事は2023/10/26に公開され2023/10/27に更新、329 views読まれました。