ChatGPT-4をMacGPTで使ってみました。
2023年03月26日
今話題のChatGPT-4、かんたんに言ってしまえば「自然言語で『問題に対する回答』を示してくれるAI」です。
一番の関心事は「Google検索と何が違うの?」ということでしょう。
- Googleとその他の検索エンジンは、検索キーワードを解析して「そのことについて書かれたサイトを紹介」してくれます。
- ChatGPT-4(-4はバージョン)は、問題に対する答えを提示してくれます。
ちょうどWordPressの開発で以下のような問題を抱えていたので質問してみました。
- 投稿にチェックボックス形式のカスタムフィールドを追加したい。
- チェックを付けると「休業日」としてサイトに表示される。
- カスタムフィールドの作成、表示、保存はfunctions.phpで行う。ACFは使わない。
全体の設計としてはうまくいっていたのですが、こんなつまらないところで停滞。Google検索しても「複数のチェックボックスに付けた価を効率的に取得する方法」や「ACFでチェックボックス形式のカスタムフィールドを作る」ばかり出てきます。ACFはAdvanced Custom Fieldという高性能なプラグインですが、定型パターンのサイトを複数作る場合にはいちいち設定が必要になるため使いたくありません。また、チェックボックスやラジオボタンのカスタムフィールドの保存データ形式にクセがあるのでなおさら使いたくありません。
「話題のChatGPTでも使ってみようか?サイトは承認待ちのようで何か方法は無いだろうか?」
と検索してみると、Mac用のChatGPT-4フロントエンドとしてMacGPTが紹介されていました。シェアウェア?ですが、無料(0円)でもダウンロード可能です。
https://goodsnooze.gumroad.com/l/menugpt
ぜひいくらか支払いたいところです。ChatGPT-4にエントリーするので、まあ別にMacGPTを使わなければならない必然性は無いのですが、デスクトップアプリとして使えるので便利です。
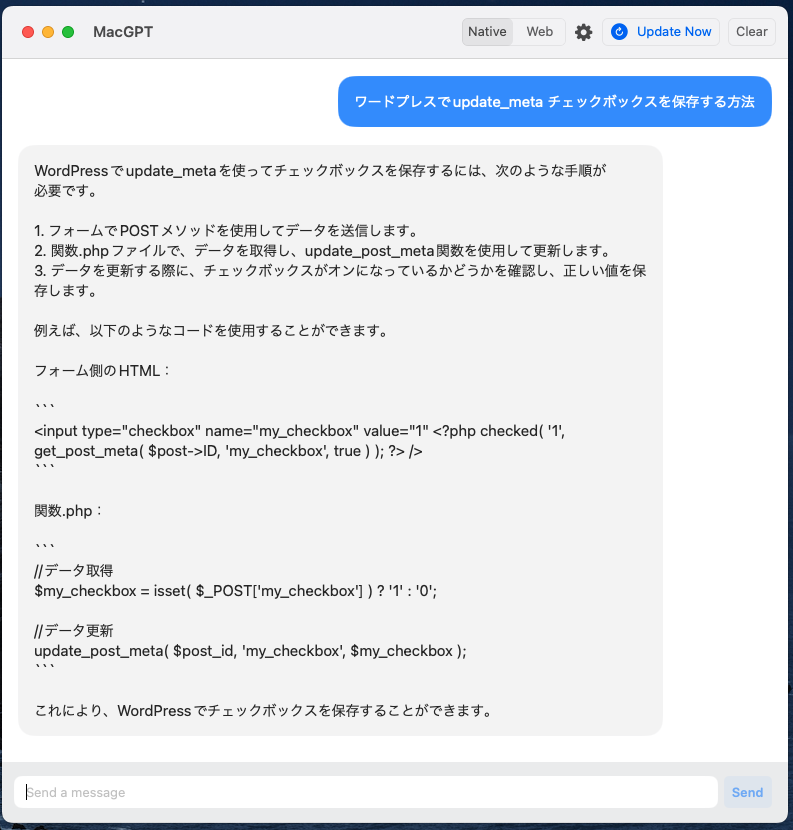
質問:ワードプレスでupdate_meta チェックボックスを保存する方法
アプリは英語ですが日本語が通ります。
お利口過ぎませんか???
functions.phpでそのまま使えるわけではありませんが(そもそもそのように質問してない)、非常にシンプルに問題解決してくれました。
HTML、PHP、CSSで困った時は、これからGoogle検索よりもMacGPT/ChatGPT-4のお世話になる機会が激増しそうです。
この記事は2023/03/26に公開され、279 views読まれました。