WordPressの使い方、初歩の初歩
2024年08月28日
WordPressは世界中でもっとも使われているブログ/コンテンツマネージメント(CMS)システムです。
この記事では「WordPressの使い方」を説明しますが、以下の記事もぜひご覧ください。
- 会社案内・店舗・イベント等のサイト構築にWordPressをお勧めする理由
- WordPressの使い方、初歩の初歩
- WordPressの使い方、初歩の初歩(スマホ版)
- WordPressの二段階認証、設定方法
設定資料確認
WordPressで記事を描いたり修正するにはログインする必要があります。その際に以下の情報が必要です。
- ログイン用URL
- ユーザー名またはメールアドレス
- パスワード
自分でサイトを構築した場合は全て分かっているはずですが、他社サービスを使う場合や構築を依頼した場合は確認してメモしておきましょう。
ログイン
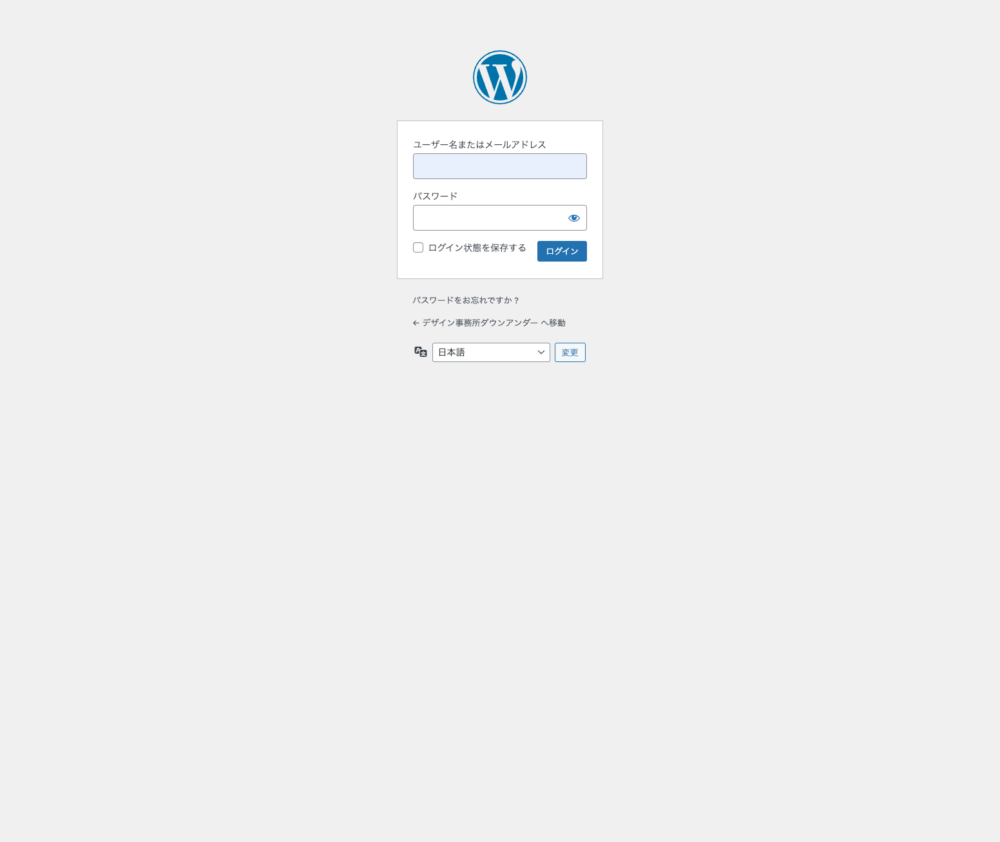
上記「ログイン用URL」にアクセスするとログイン画面になります。
「ユーザー名またはメールアドレス(通常はユーザー名を使用)」と「パスワード」を入力します。自分のPCまたはスマホ・タブレットであれば「ログイン状態を保存する」にチェックしておくと便利です。次回以降、ユーザー名とパスワードの入力を省くことができます。
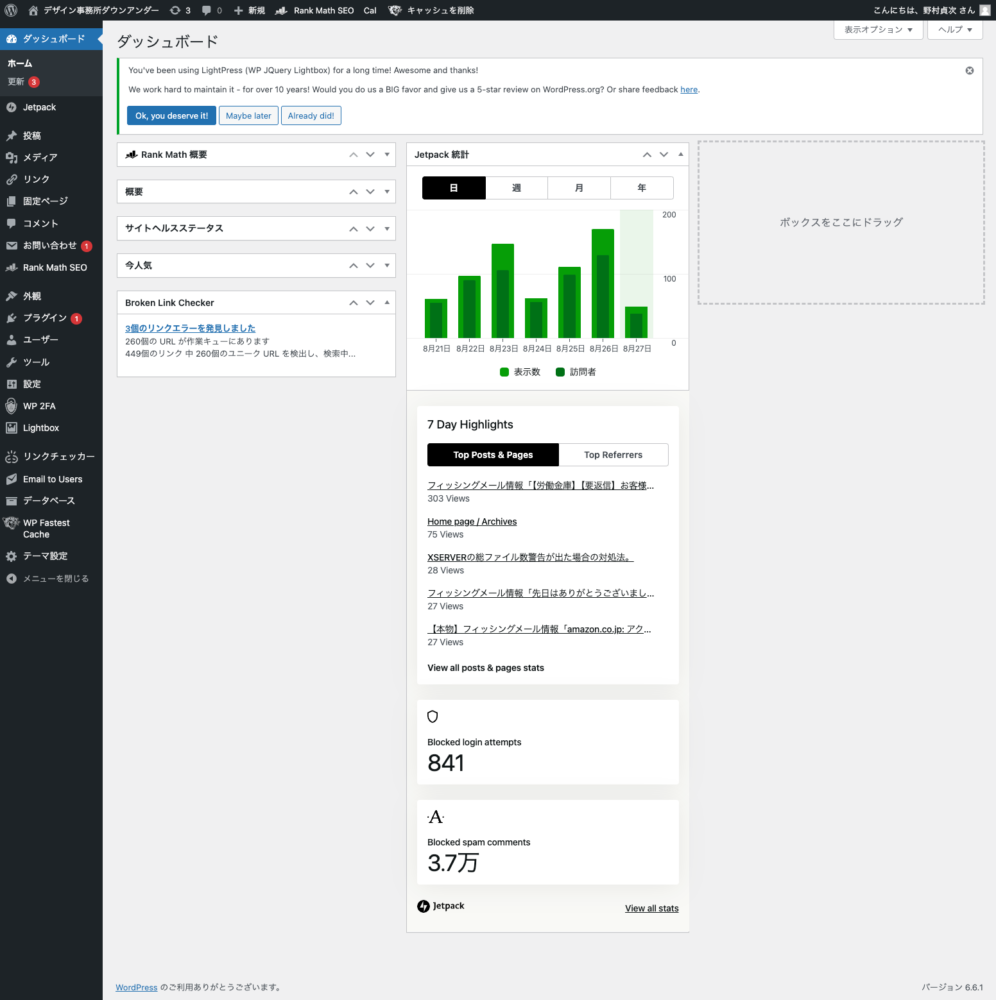
二段階認証が設定されていないサイトでは「ログイン」ボタンを押すと「ダッシュボード」画面になります。
記事を書く
記事を書く際に決めておくべきことは以下の通りです。
- タイトル
- 本文
- カテゴリー
- 挿入する画像の用意
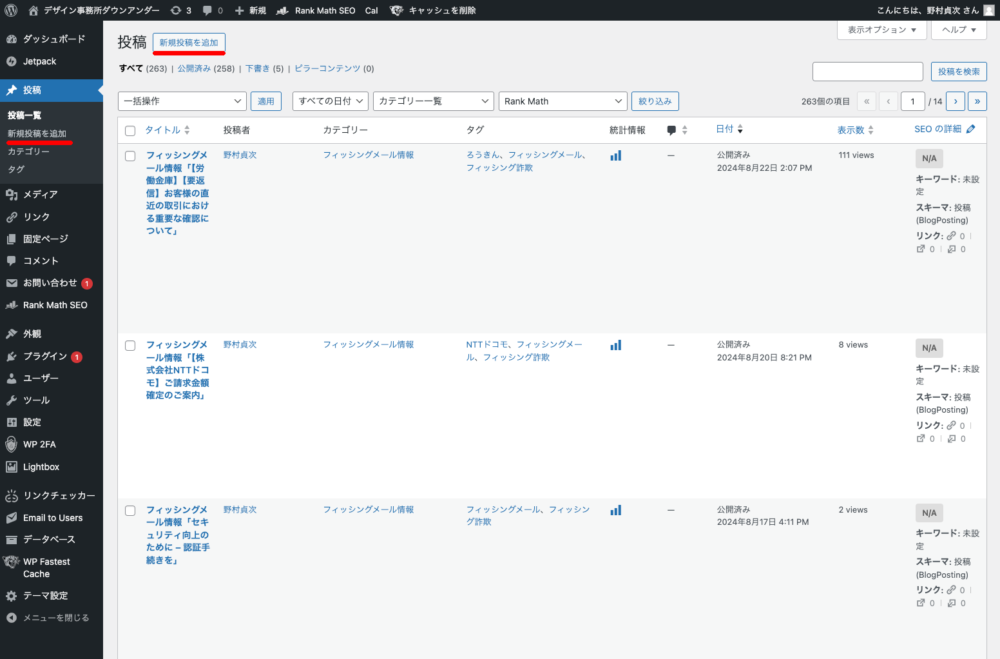
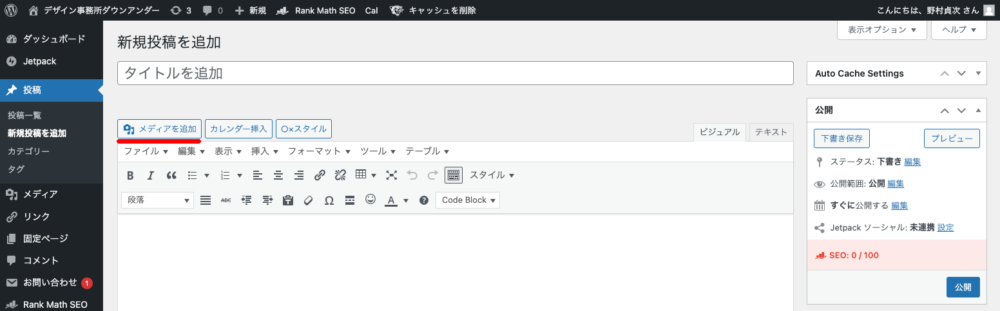
ダッシュボード左側のメニューで「投稿」「新規投稿を追加」を選択します。
ここではすでに記事がありますが、最初は投稿一覧には何も表示されません。
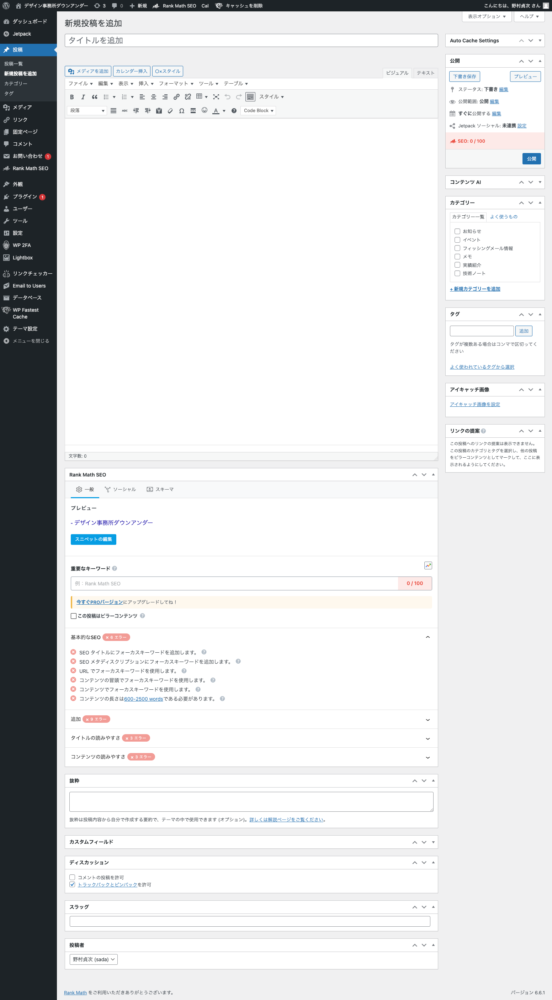
新規投稿画面に変わります。
投稿画面は設定しているプラグインによって内容が変わります。
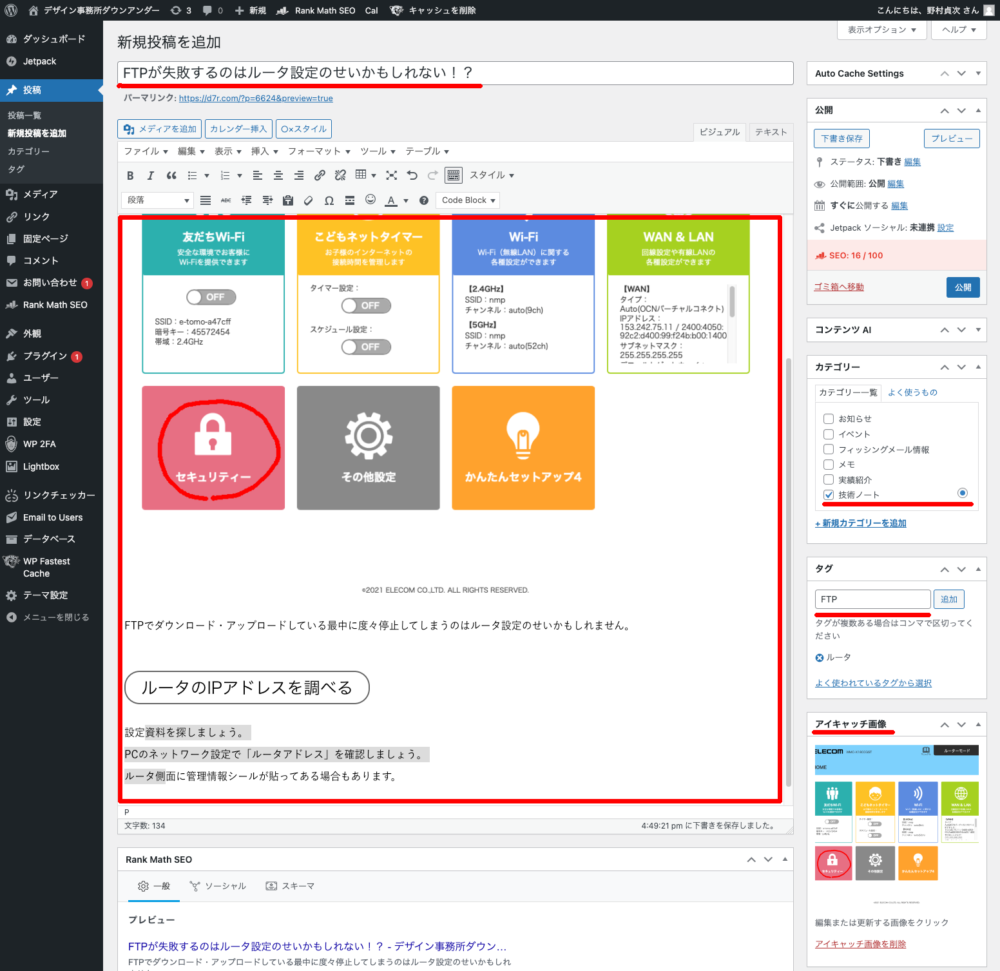
タイトル(※必須)、本文(※必須)を書き、カテゴリー(※必須)を決めます。
カテゴリーは最初は「未分類」となっていますが、かんたんに追加できます。必要に応じて適宜追加します。読者は「同一カテゴリーの記事」を読むことが多いので、1カテゴリーに1記事しかないような状態にならないように注意します。
タグには「記事の中心となるキーワード」を入力します。
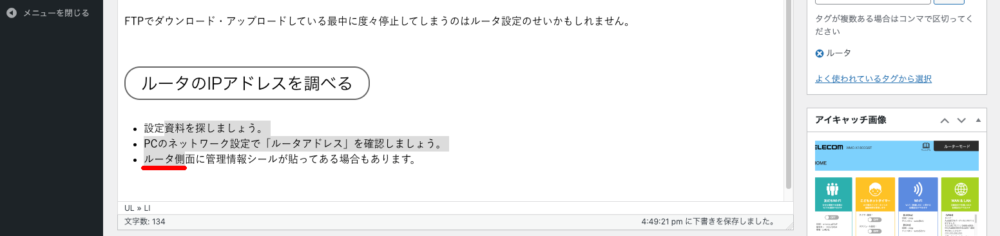
「アイキャッチ画像」はサイトの記事一覧画面等でタイトルと一緒に表示されます。記事中で使った画像以外も設定できます。
記事をある程度書いたら右側上の「下書き」ボタンをクリックして保存しておきます。長文を書く場合は特に注意して下書き保存します。
じゅうぶんに校正したら右側の「公開」ボタンをクリックして記事を公開します。
画像を挿入する
写真やイラスト、図表を挿入したいことはよくありますね。
WordPressで挿入できる画像フォーマットは.jpg、.jpeg、.png、.gifファイルです。GIF形式のファイルはリサイズができないため、使用は推奨しません。WebP・SVGは環境によっては使用できます。昔のWindowsで標準画像形式だったBMPは使用できません。
方法は2つあります。
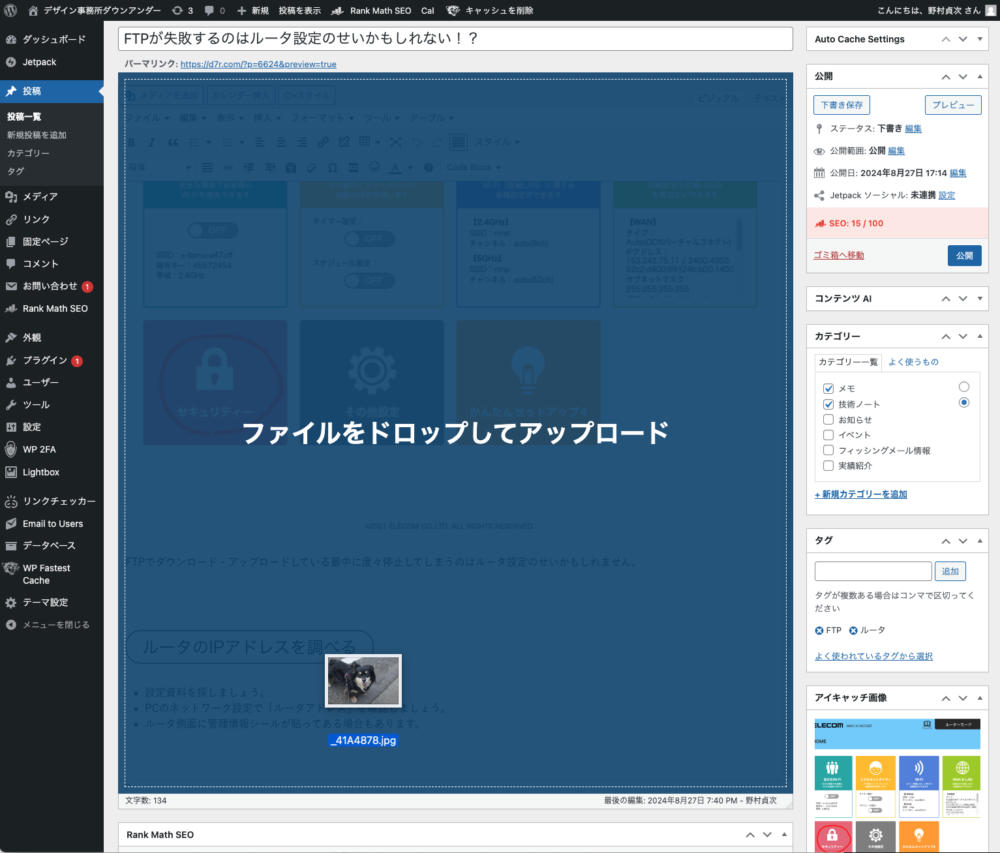
最初に画像を挿入したい位置にカーソルを置きます。
次に、挿入したい画像を「本文エリア」にドラッグ&ドロップします。
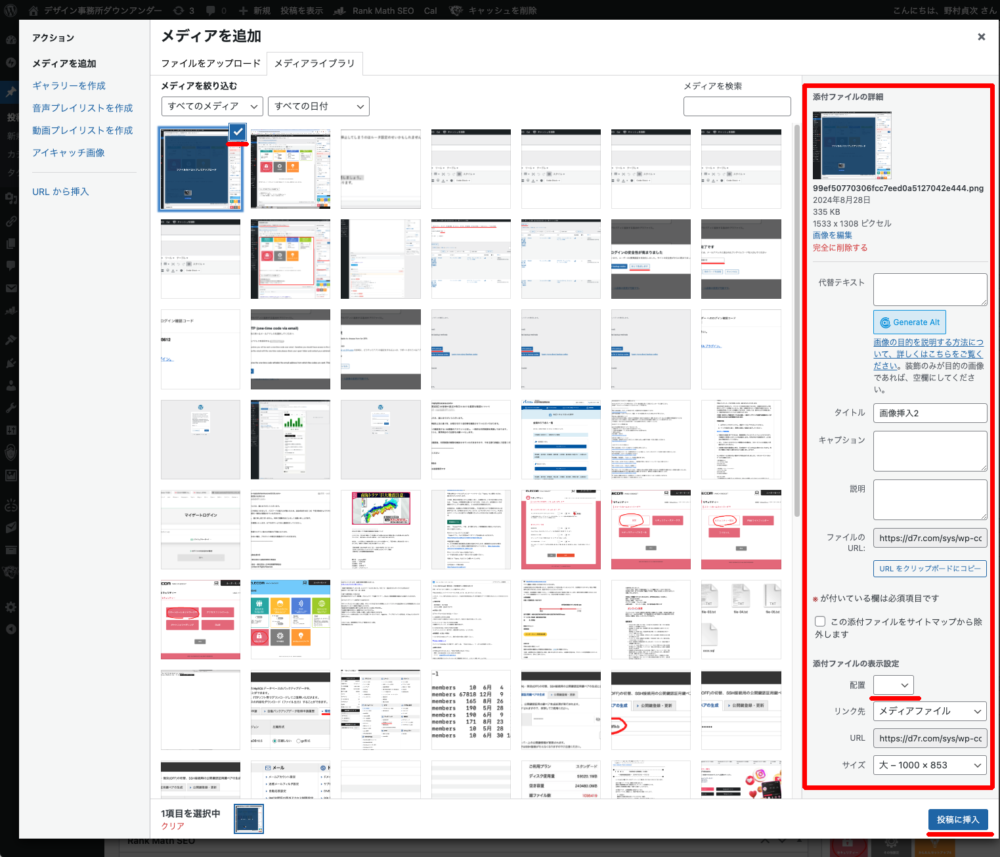
メディア一覧が表示されますので挿入したい画像にチェックがついていることを確認します。
- 「代替テキスト」には画像の説明を入れます。記事では表示されませんが、検索に役立ちます。
- 「キャプション」は画像の説明文を表示したい場合に入力します。通常は使用しません。
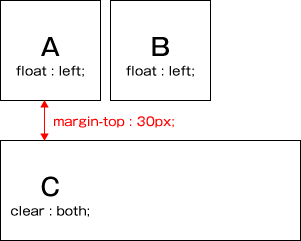
- 「配置」は「なし」がデフォルトです。テーマで決められた配置になります。左寄せ・右寄せではテキストが回り込みます。
- 「リンク先」は「メディアファイル」か「なし」を指定します。Lightboxという、画像をクリックするとフワッと表示される機能を使う場合はメディアファイルを指定します。記事中で表示
- しているサイズよりも大きな画像が無い場合や、拡大表示したくない場合は「なし」にします。
- 「サイズ」は「大」を使うことが多いです。デフォルトで「サムネイル」は正方形にクロップ(切り抜き)されます。
設定を確認したら「投稿に挿入」ボタンを押します。
すでにアップロードしてある画像を再使用したい場合は「メディアを追加」ボタンを使用します。スマホの場合も、ドラッグ&ドロップ自体ができないのでこのボタンを使用します。
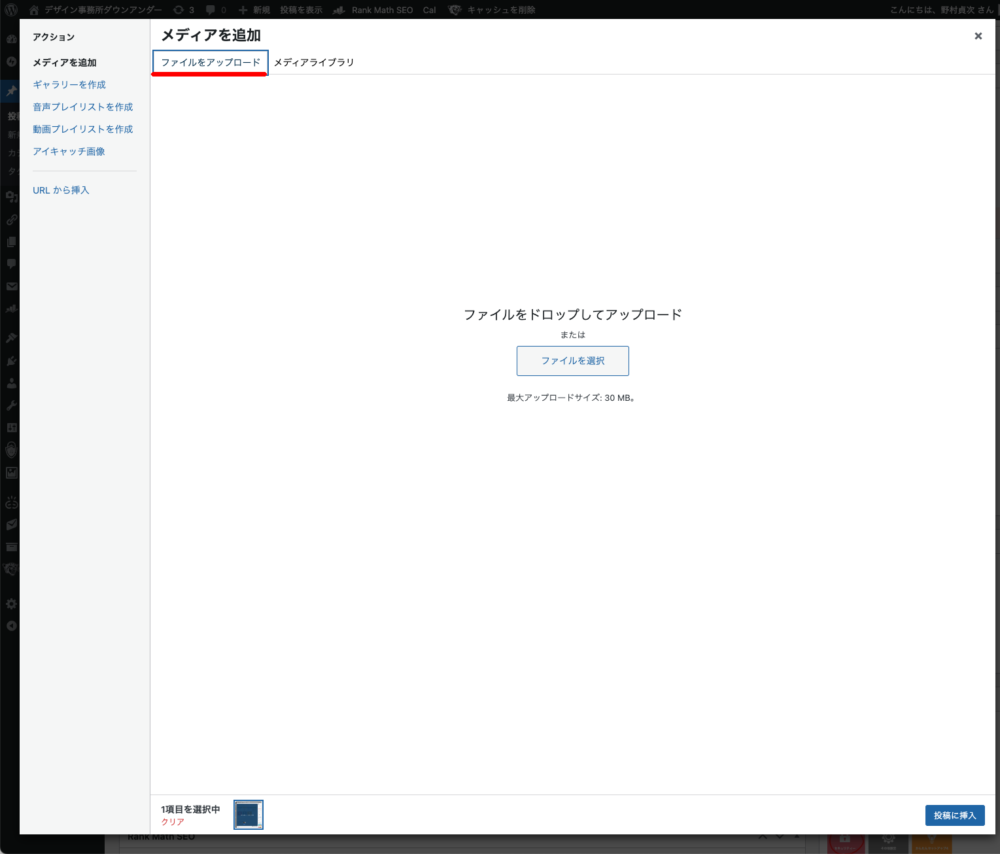
ドラッグ&ドロップした時と同じ画面になります。
新しい画像をアップロードしたい場合は「ファイルをアップロード」タブをクリックします。
スマホの場合には「ファイルを選択」をクリックして画像を選択します。
画像以外の挿入
以下のファイルをアップロードして記事に挿入することができます。
文書
- .doc、.docx (Microsoft Word ドキュメント)
- .key (Apple Keynote プレゼンテーション)
- .odt (OpenDocument テキスト文書)
- .pdf (ポータブルドキュメントフォーマット、Adobe Acrobat)
- .ppt、.pptx、.pps、.ppsx (Microsoft PowerPoint プレゼンテーション)
- .xls、.xlsx (Microsoft Excel ドキュメント)
音声
- .mp3
- .m4a (一部のブラウザーでは動作しない場合があります)
- .ogg
- .wav
動画
- .avi
- .mpg
- .mp4、.m4v (MPEG-4)
- .mov (QuickTime)
- .ogv (Ogg)
- .vtt (動画ブロックの挿入によるアップロードのみ)
- .wmv (Windows Media Video)
- .3gp (3GPP)
- .3g2 (3GPP2)
強調(太字)箇条書き(リスト)センタリング等
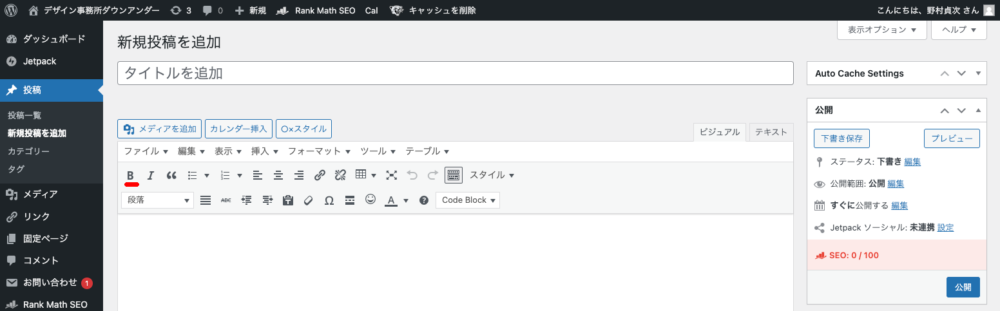
強調したい箇所は、文字列を選択して「B」ボタンを押します。
見た目は太字ですが、意味としては「強調/重要」です。以前はBOLDという装飾でしたが、現在はSTRONGという意味性になっています。ホームページ作成ではこの「意味性」がとても重要です。これは別記事で説明します。
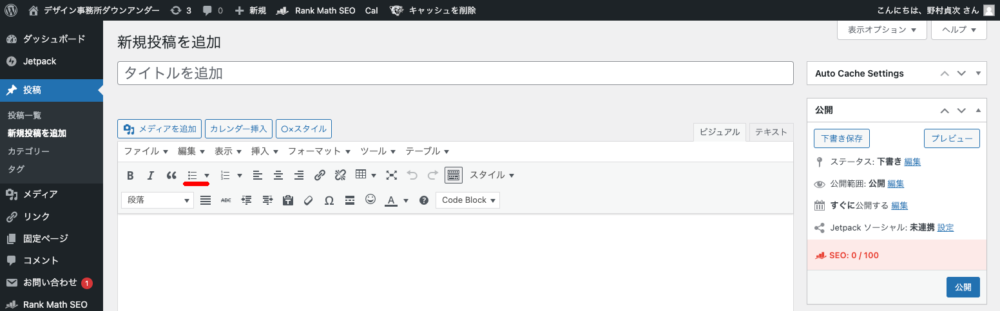
箇条書きにしたい箇所は行を選択して「リスト」ボタンを押します。
最終行の行末改行を含まないのがコツです。含むと次行まで箇条書きになってしまいます。
箇条書きを解除する時も同様にします。
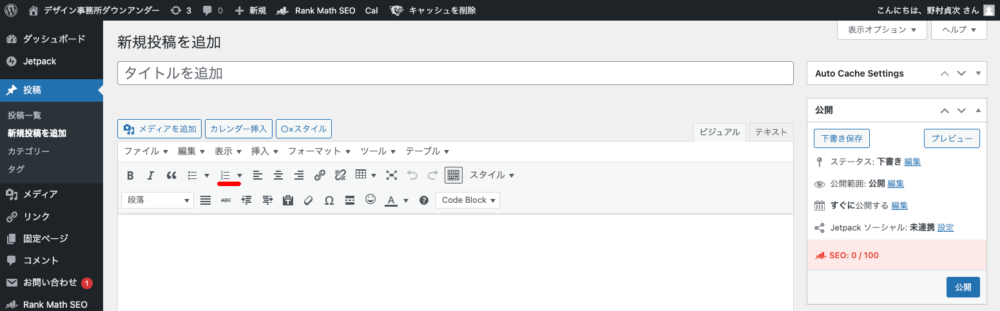
1.2.3.と番号付きの箇条書きにしたい場合は、隣の「番号付きリスト」ボタンを押します。
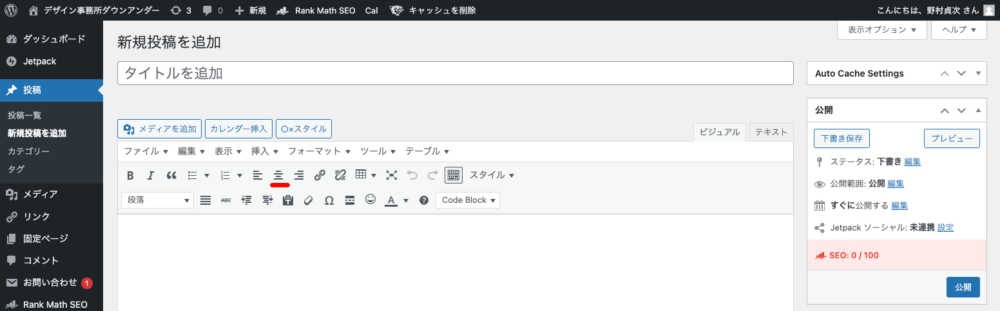
センタリングは行の途中にカーソルを置いて「中央揃え」ボタンを押します。解除も同様です。「左揃え」「右揃え」もできます。何も指定していない時は、テーマのデフォルト(通常は左揃え)です。
予約投稿とは
「明日の朝10時に記事を公開したい」ということは、イベント告知に限らず「アクセスの多いタイミングを狙って」ということもあります。これは「予約投稿」機能でかんたんに対応できます。この作業は公開前に行います。
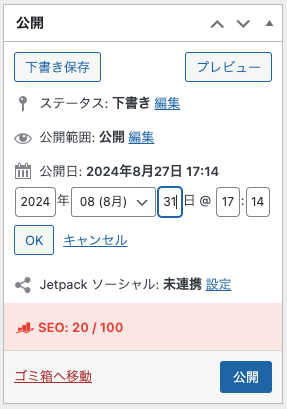
画面右上の「公開」タブで「公開日」を編集します。
公開日を予約投稿したい日時に書き換えます。
「OK」ボタンを押すと「公開」ボタンが「予約投稿」に変わります。
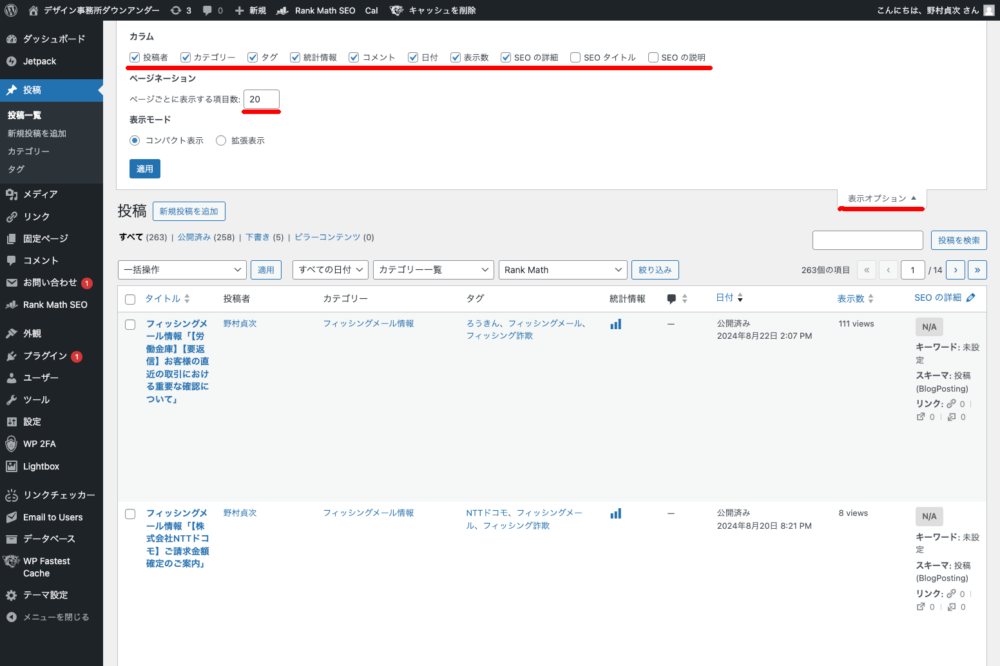
表示オプション
画面右上の「表示オプション」を選ぶと、表示内容を色々と変更できます。
投稿一覧ページだけでなく各ページに「表示オプション」ボタンはあります。新しい発見があるかもしれません。積極的に開いてみましょう。
まだまだある機能
WordPressでできることはまだまだあります。
- 会員登録した人しか読めない会員制サイトを作る。
- ネットショップを作る。
- デジタルメディアを販売する。
- 特定のページをパスワード付きで公開する。
- イベントカレンダーを公開する。
- 掲示板機能を付加する。
- 写真館を作る。
- コメントを有効にする。添付ファイル付きコメント機能を作る。
- その他多数。
まずは記事を書いてみて、やりたいこと・必要な機能を探してみましょう。
この記事は2024/08/28に公開され2025/02/02に更新、85 views読まれました。