Advanced Custom Fields(ACF)のチェックボックスフィールドを検索する。
2024年04月23日
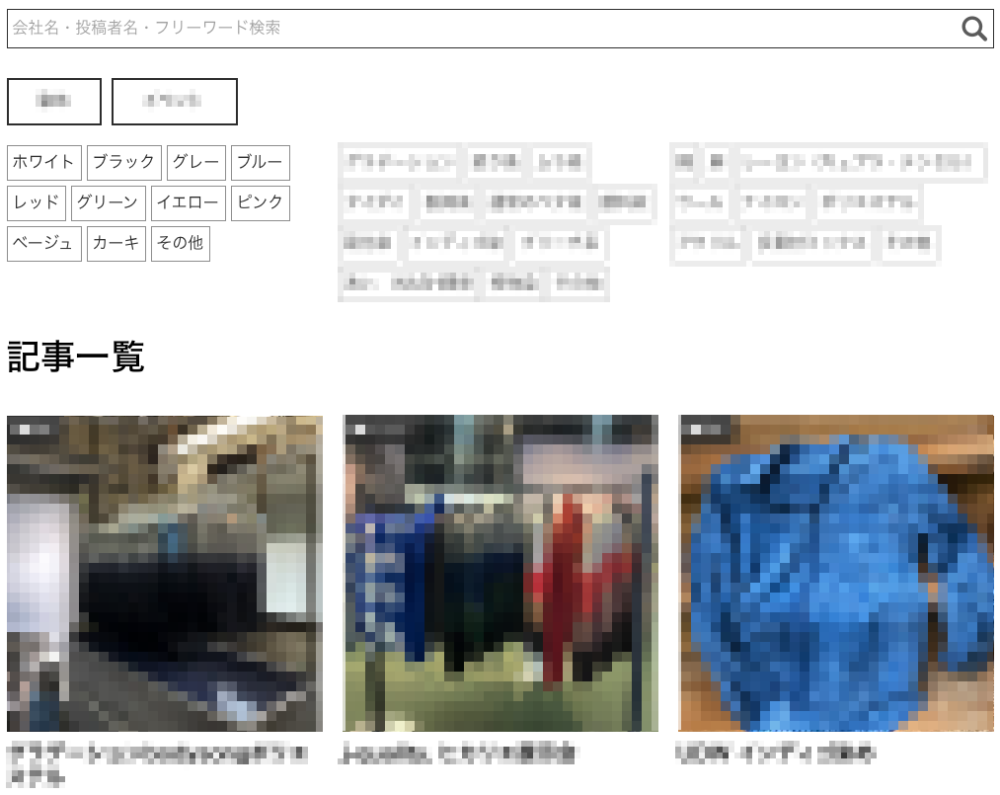
入力のブレを無くすカスタムフィールド
色・素材等、決まった選択肢にチェックを入れることで、記事の検索を確実にしたい場合があります。
上記画像は商品サンプルの記録をWordPressに登録し、色・素材・加工法のキーワードで検索するシステムです。
投稿者は複数います。
色・素材・加工法を自由記述にすると「白」「ホワイト」のように表記にバラツキが生じて検索できなくなります。
Advanced Custom Fields(ACF)でカスタムフィールドを作成して投稿画面に表示し、投稿者にチェックを入れてもらいます。
判断に困るような場合「白」「グレー」「ベージュ」全てを選択できるよう、カスタムフィールドをチェックボックスフィールドにします。
チェックボックスフィールドの検索は要注意
カスタムフィールドは以下のように検索・表示できます。
<?php
$the_query = new wp_query( array (
'orderby' => 'date', //日付順
'order' => 'DESC', //逆順
'post_type' => 'post', //POSTから検索
'posts_per_page' => 24, //1ページに表示する件数
'meta_key' => $meta_key, //$meta_keyで指定したカスタムフィールド、ここではcolor
'meta_value' => $meta_value, //$meta_valueで指定したキーワード、ここでは白・黒・ベージュ…等
'paged' => $paged //ページネーションを表示
));
if($the_query->have_posts()) {
while($the_query->have_posts()) {
$the_query->the_post();
?>
<dl class="post_list-box">
<dt class="post_list-thumb">
<a class="thumb" href="<?php the_permalink() ?>" >
<span style="background: url(<?php the_post_thumbnail_url( 'medium' ); ?>) center center; background-size : cover;"></span>
</a>
</dt>
<dd class="post_list-content">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
</dd>
</dl>
<?php
}
} else {
echo '該当する記事がありません。';
}
wp_reset_postdata();
?>
<?php get_template_part('template_parts/pagination');?>$meta_keyで指定したカスタムフィールドがチェックボックスフィールドだった場合、上記のコードでは検索結果が常に0件になってしまいます。
これはチェックボックスフィールドの値が配列となっているためで、通常の絞り込みで前提となっている「イコール」では合致しないためです。これを「値を含む」に変えなければいけません。
具体的にはwp_queryを書き換えます。
<?php
$the_query = new wp_query( array (
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'post',
'posts_per_page' => 24,
'meta_query' => array( //'mtea_key'、'meta_value'の部分を差し替え
array(
'key' => $meta_key, //'mtea_key'ではなく'key'にする
'value' => $meta_value, //'meta_valueではなく'value'にする
'compare' => 'LIKE', //比較方法を「含む(LIKE)」に明示的に指定する
)
),
'paged' => $paged
));
?>まとめ
home.phpを以下のようにすることで、
- 無指定時は記事一覧を表示します。
- 画面上にカスタムフィールドの値一覧を表示し、クリックすることでパラメータをURL渡しして自分自身(home.php)を呼び出し、検索結果一覧を表示します。
- カスタムフィールドはチェックボックスフィールドとして色(color)素材(material)加工方法(dying)を設定しています。
- header.php、footer.phpに特別な設定は必要ありません。
- ベースとなるテーマは弊社fwc4xを使用しています。
- スタイルは適宜指定してください。
- 他にクライアント名や投稿者名でも検索できるように、カスタムフィールドを検索対象に含める指定をfunctions.phpに書いていますが、この検索には不要です。
<?php get_header(); ?>
<div id="container_outer" class="">
<div id="container" class="w-large clearfix">
<div id="content" class="w-full clearfix">
<main class="">
<div id="cat-group" class="clearfix">
<a href="<?php echo home_url(); ?>/category/dying">染め</a>
<a href="<?php echo home_url(); ?>/category/event">イベント</a>
</div>
<div id="search_box_group" class="grid3-1">
<div id="search_box" class="">
<?php
$field_key = "color";
$field = get_field_object($field_key);
if ($field) {
?>
<ul class="keywords clearfix">
<?php foreach ($field['choices'] as $k => $v) { ?>
<li><a href="<?php echo home_url(); ?>/?meta_key=<?php echo $field['name'] ?>&meta_value=<?php echo $k ?>"><?php echo $v ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
<div id="search_box" class="">
<?php
$field_key = "process";
$field = get_field_object($field_key);
if ($field) {
?>
<ul class="keywords clearfix">
<?php foreach ($field['choices'] as $k => $v) { ?>
<li><a href="<?php echo home_url(); ?>/?meta_key=<?php echo $field['name'] ?>&meta_value=<?php echo $k ?>"><?php echo $v ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
<div id="search_box" class="">
<?php
$field_key = "material";
$field = get_field_object($field_key);
if ($field) {
?>
<ul class="keywords clearfix">
<?php foreach ($field['choices'] as $k => $v) { ?>
<li><a href="<?php echo home_url(); ?>/?meta_key=<?php echo $field['name'] ?>&meta_value=<?php echo $k ?>"><?php echo $v ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</div>
</div>
<?php
//変数[キー]を受け取る
if(isset($_GET['meta_key'])) {
$meta_key = $_GET['meta_key'];
}
//変数[値]を受け取る
if(isset($_GET['meta_value'])) {
$meta_value = $_GET['meta_value'];
}
//検索条件
$the_query = new wp_query( array (
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'post',
'posts_per_page' => 24,
'meta_query' => array(
array(
'key' => $meta_key,
'value' => $meta_value,
'compare' => 'LIKE',
)
),
'paged' => $paged
));
?>
<?php
if($meta_key && $meta_value ) {
?>
<h1 class="search_result-title">検索結果【<?php echo $meta_value; ?>】 <?php echo $the_query->found_posts; ?>件</h1>
<div id="search_results" class="post_list-grid">
<section class="post_list">
<?php
if($the_query->have_posts()) {
while($the_query->have_posts()) {
$the_query->the_post();
?>
<dl class="post_list-box">
<dt class="post_list-thumb">
<p class="post_date"><?php the_time('Y年m月d日'); ?></p>
<a class="thumb" href="<?php the_permalink() ?>" >
<?php if ( has_post_thumbnail() ) { ?>
<span style="background: url(<?php the_post_thumbnail_url( 'medium' ); ?>) center center; background-size : cover;"></span>
<?php } else { ?>
<span class="no_img-sq">No Eyecatch</span>
<?php } ?>
</a>
<?php $categories = get_the_category(); ?>
<span class="pl-cat"><a href="<?php echo home_url(); ?>/category/<?php echo $categories[0]->slug; ?>"><?php echo $categories[0]->name; ?></a></span>
</dt>
<dd class="post_list-content">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
</dd>
</dl>
<?php
}
} else {
echo '該当する記事がありません。';
}
wp_reset_postdata();
?>
</section>
</div>
</div>
<?php get_template_part('template_parts/pagination');?>
</div>
<?php
} else {
?>
<h1 class="search_result-title">記事一覧</h1>
<div id="home-news" class="post_list-grid">
<?php get_template_part('template_parts/post_list');?>
</div>
<?php get_template_part('template_parts/pagination');?>
<?php wp_reset_query(); ?>
<?php
}
?>
</main>
</div><!--//#content //-->
</div><!--//#container //-->
</div><!--//#container_outer //-->
<?php get_footer(); ?>チェックボックスフィールドは扱いが面倒ですが、シビアにならない検索ができるためとても便利です。
この記事は2024/04/23に公開され、154 views読まれました。